visual studio code

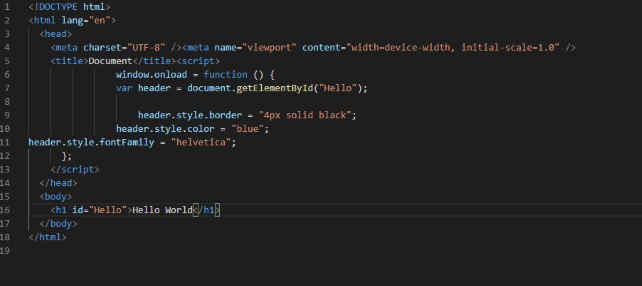
Prettier 사용 전

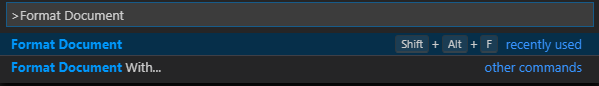
F1 - Format Document 입력 - 엔터

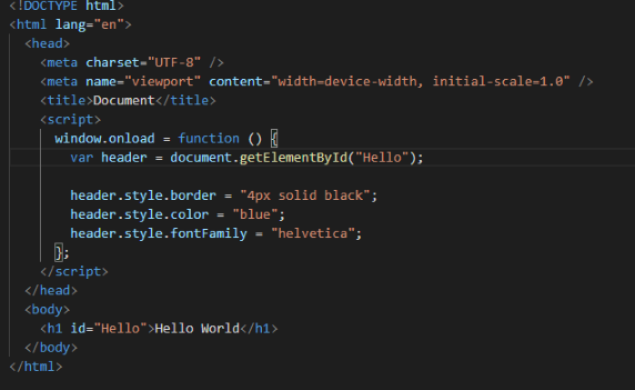
Prettier 사용 후 정리된 모습
'editor > Visual Studio Code' 카테고리의 다른 글
| 비주얼 스튜디오 코드 Bracket Pair Colorizer // 추천 익스텐션(extensions) (0) | 2020.08.01 |
|---|---|
| 비주얼 스튜디오 코드 Night Owl (색상 변경) 사용법 (0) | 2020.04.10 |
| 비주얼 스튜디오 코드 Material Icon Theme 사용법 (0) | 2020.04.10 |
| 비주얼 스튜디오 코드 open-in-browser 설정 (0) | 2020.04.04 |
| 비주얼 스튜디오 코드 라이브 서버 브라우저 설정 (0) | 2020.04.04 |



