visual studio code 플러그인 open-in-browser default browser 설정 방법

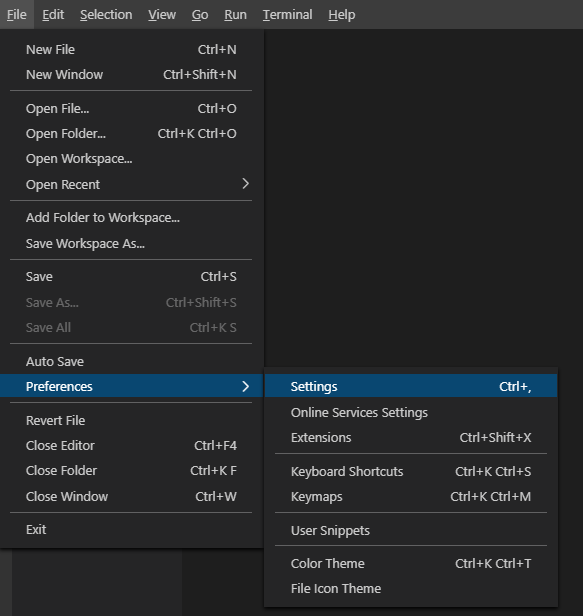
File - Preferences - Settings

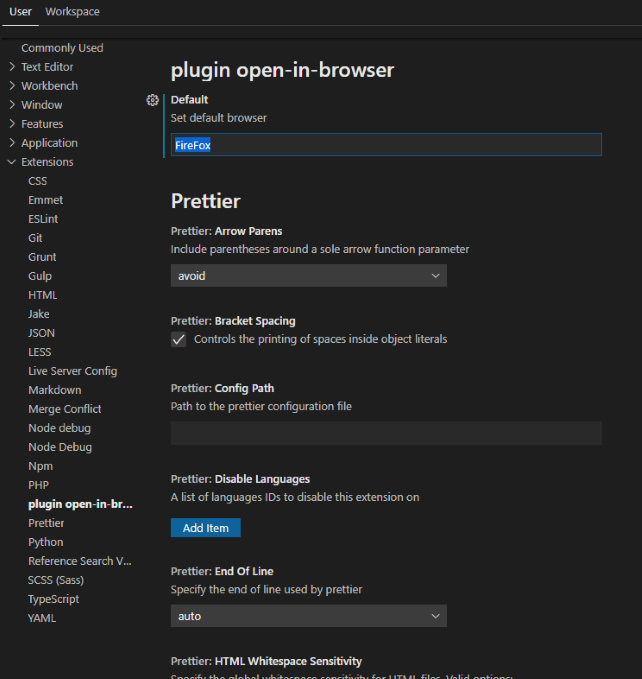
User - plugin - open-in-browser - Default - Set default browser
FireFox, chrome 등 브라우저 이름으로 입력후 실행하면 됩니다.
'editor > Visual Studio Code' 카테고리의 다른 글
| 비주얼 스튜디오 코드 Bracket Pair Colorizer // 추천 익스텐션(extensions) (0) | 2020.08.01 |
|---|---|
| 비주얼 스튜디오 코드 Night Owl (색상 변경) 사용법 (0) | 2020.04.10 |
| 비주얼 스튜디오 코드 Material Icon Theme 사용법 (0) | 2020.04.10 |
| 비주얼 스튜디오 코드 Prettier 사용법 (0) | 2020.04.05 |
| 비주얼 스튜디오 코드 라이브 서버 브라우저 설정 (0) | 2020.04.04 |



